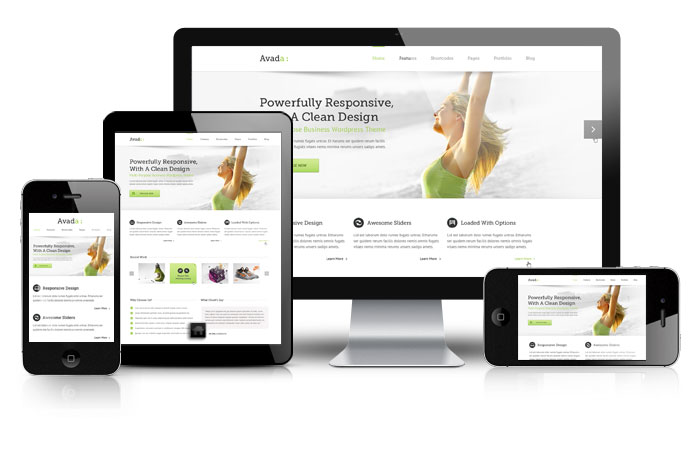
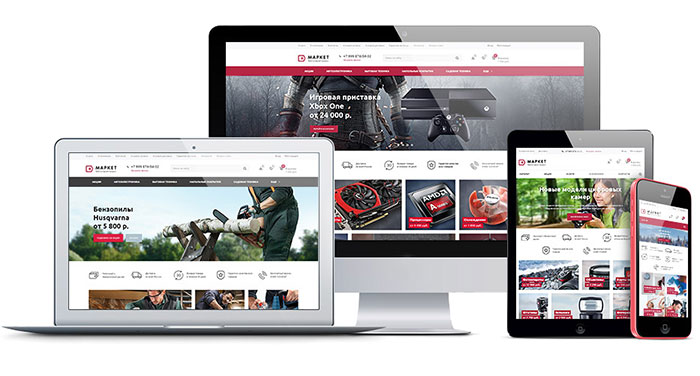
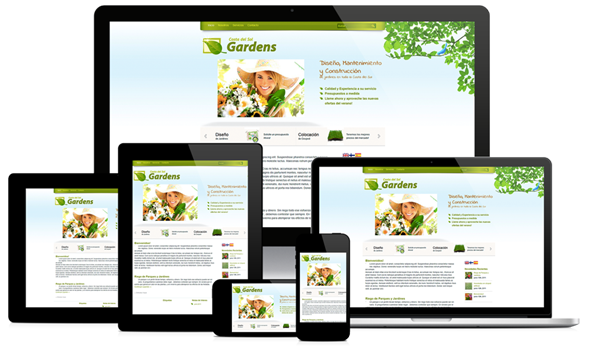
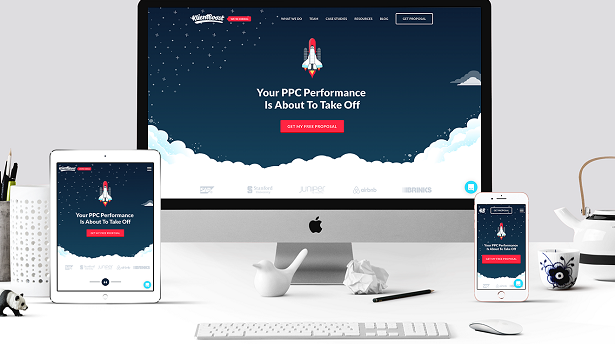
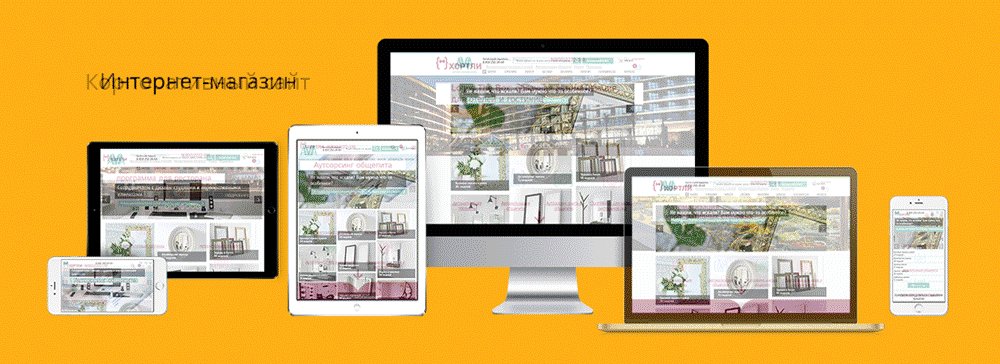
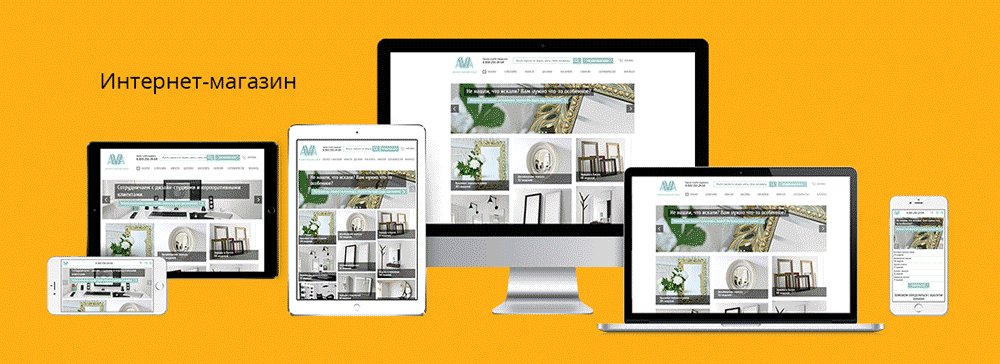
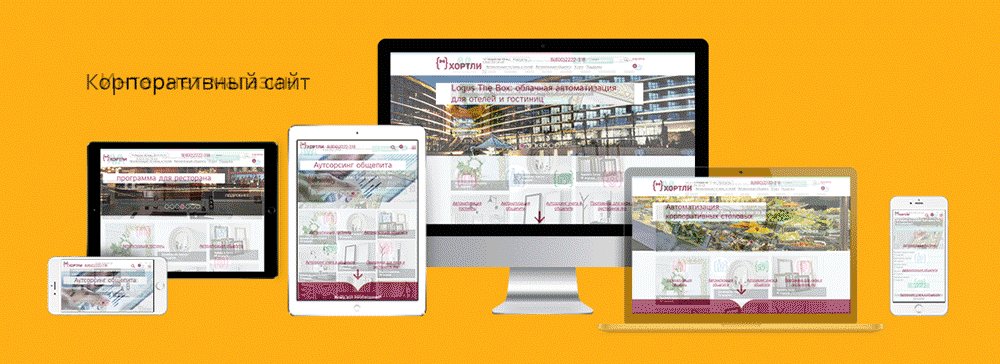
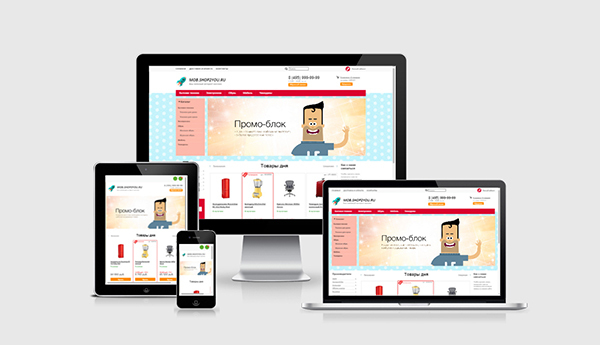
Адаптивный web дизайн

Чем респонсивный дизайн отличается от адаптивного
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби.











Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети.









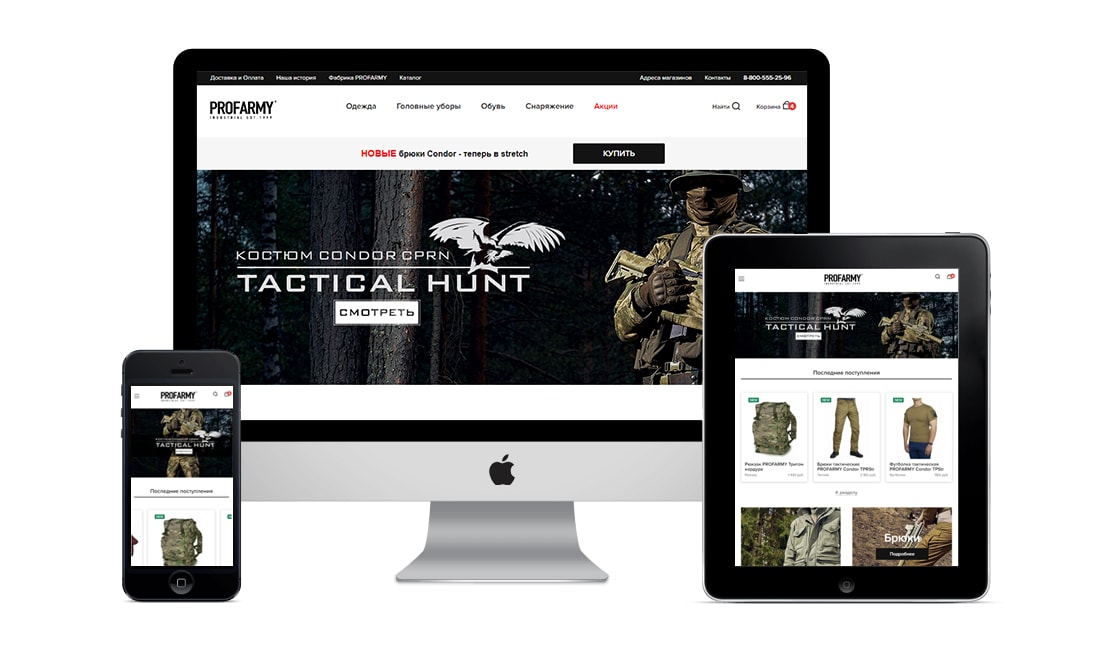
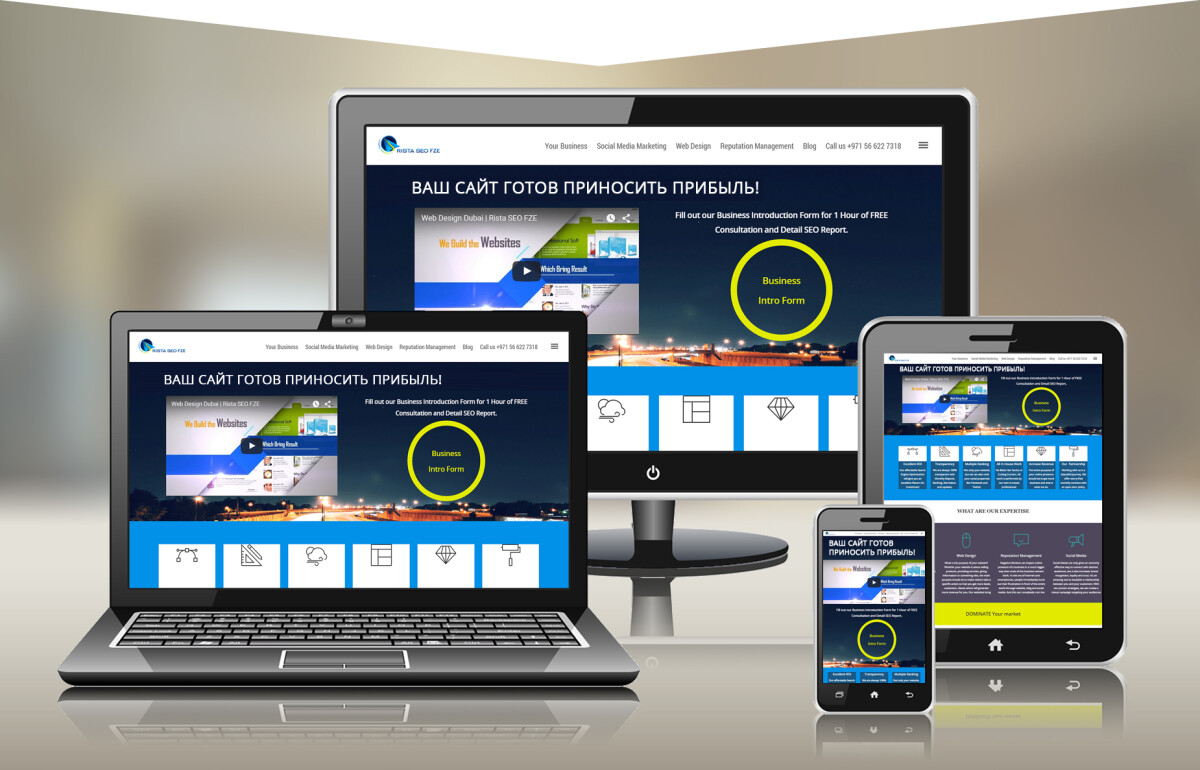
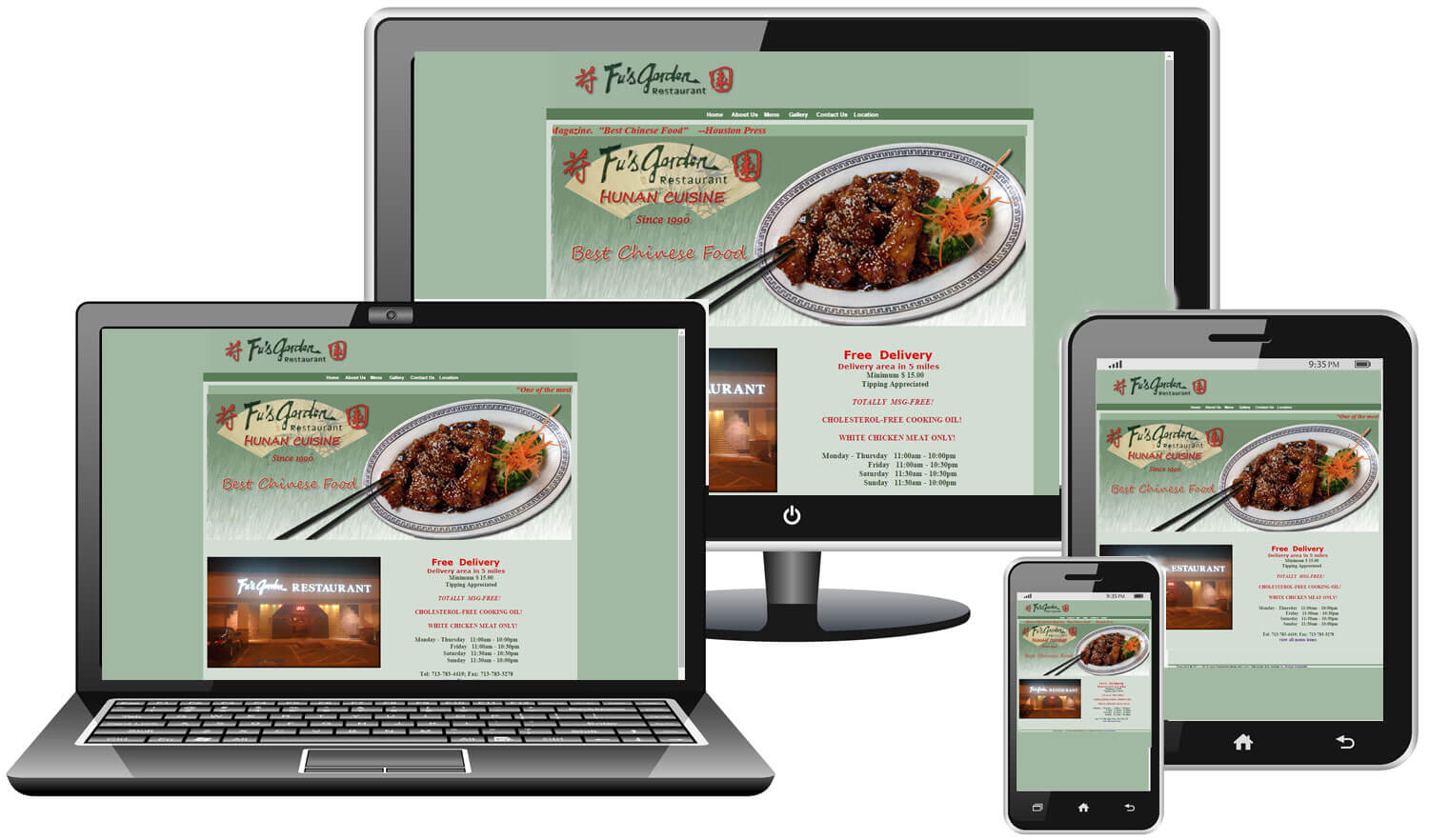
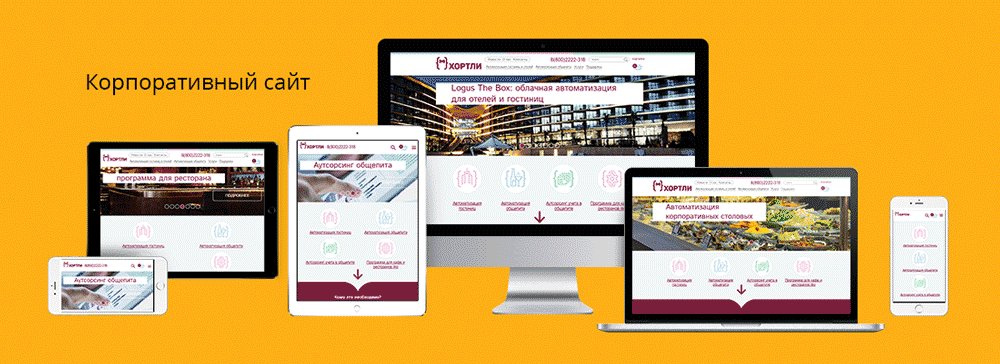
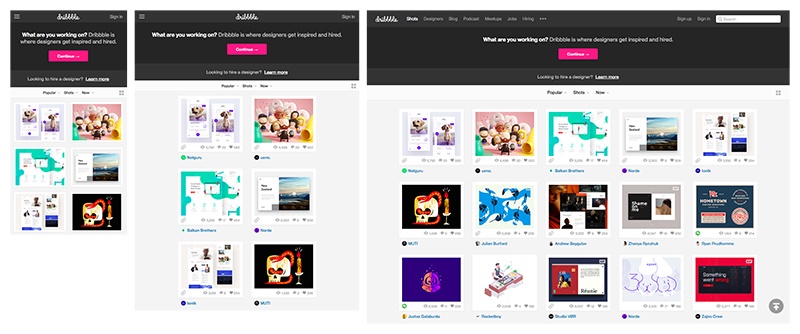
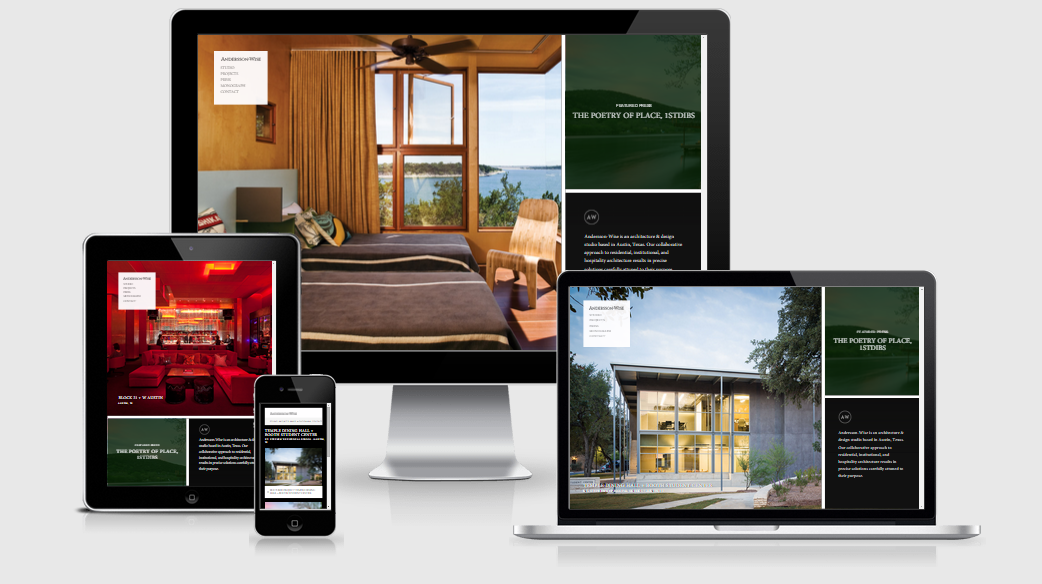
Адаптивный веб-дизайн Adaptive Web Design : дизайн веб-ресурса, который обеспечивает корректное изображение ресурса на устройствах с интернет-соединением, динамично подстраивается под определенные размеры окна браузера с целью универсального отображения содержимого веб-ресурса на разноформатных устройствах с экранами различного разрешения. Благодаря технологии веб-дизайна нет необходимости в создании отдельных вариантов веб-ресурса для каждого из устройств. Ресурс одинаково корректно работает на смартфоне, планшете, телевизоре и ноутбуке с выходом в Интернет. Узнайте больше в нашем центре интернет-образования. Этот сайт использует файлы cookie. Это необходимо для изучения ваших предпочтений, а также для сбора аналитических данных о посещениях сайта.