Дизайн сайта урок фотошоп - Создай дизайн веб-сайта в Фотошоп Материалы для урока

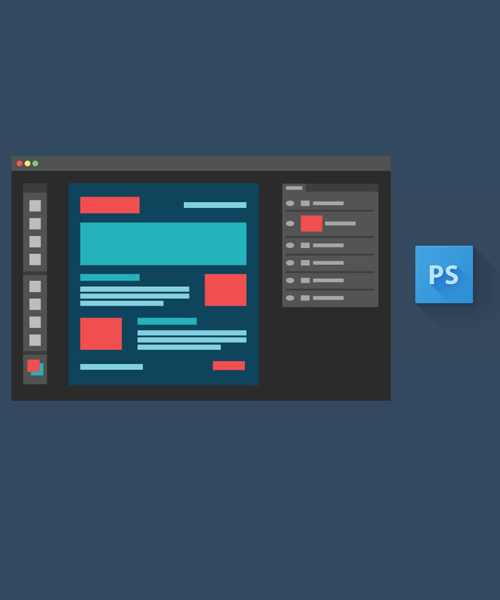
Создание дизайна сайта в Photoshop. Урок 1 прототип
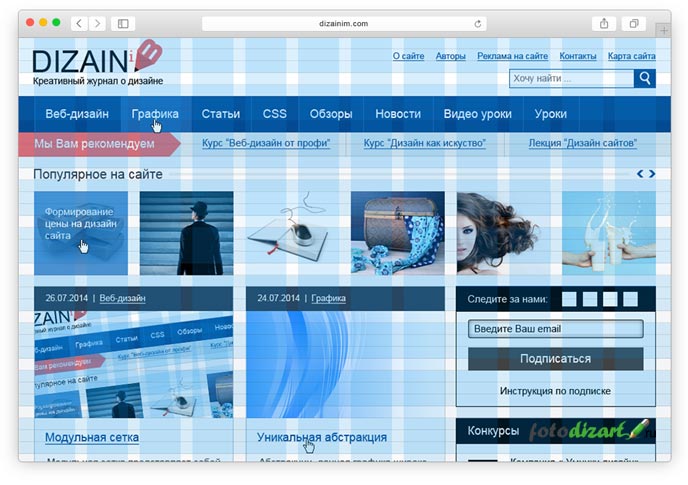
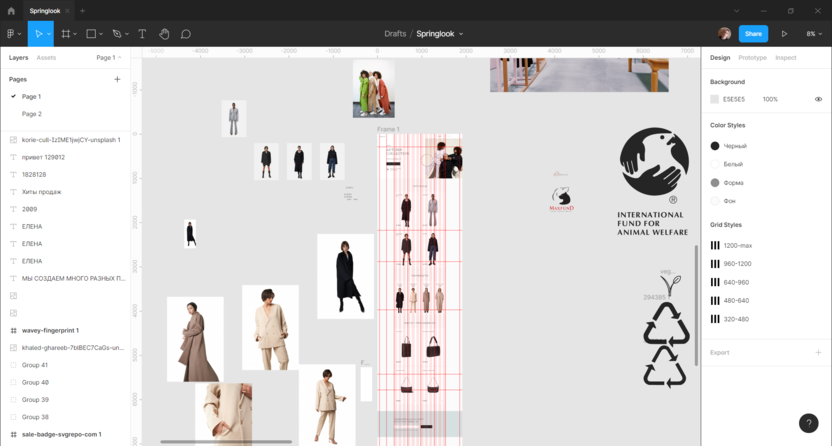
Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.











Учебное пособие "Создание дизайн-макета сайта"
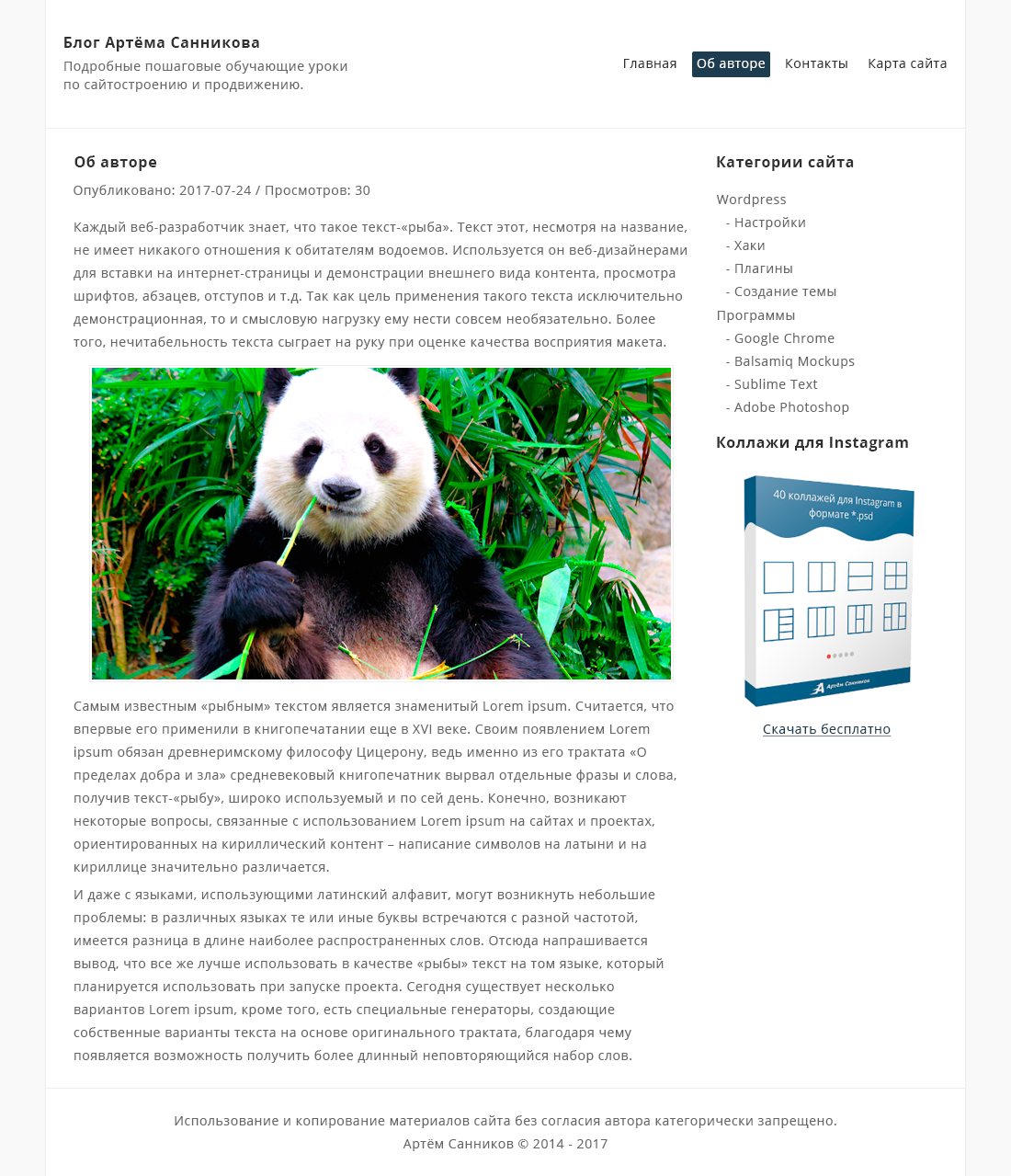
Курсы по Фотошопу для начинающих в Академии Дизайна предлагают вам серию тематических статей из материалов обучающей программы, это своего рода поддержка для наших слушателей, чтобы без излишнего записывания последовательности всех действий, добиваться результата по каждой теме, сегодня мы разберем, как создать водяной знак или логотип на изображении. В этом уроке рассмотрим, наверное, самый легкий способ создания собственного логотипа для изображения. Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования. Итак, открываем изображение, которое хотим «закодировать», и создаем копию фонового слоя.












Кнопка "Купить". Кнопка RSS. В этом уроке будем создавать кнопку RSS в фотошопе. Создание баннера в фотошопе.